Overview of all Content Elements
A content element is a unit in the backend of a TYPO3 page that contains content of a certain type and whose visual appearance is fixed. Content elements can be created, edited and adapted in the backend in the Page and List modules.
Copy content elements

- Log in to the TYPO3 backend.
- Select page: In the page tree (on the left), navigate to the desired page that contains the content element you want to copy.
- Find content element: On the selected page in the workspace, scroll to the content element you want to copy.
- Copy: Click on the icon to the left of the content element name and then select the ‘Copy’ action.
- Select destination: Navigate to the desired target page in the page tree.
- Paste: On the target page, you will see an insert icon above and below content elements. Click on the icon to insert the copied element at the desired location.
Note the image resolution
To ensure that images are output in high quality and that you can select a suitable image section when designing, please ensure that all images used have a minimum resolution of 1000 pixels on the longest side.
Images with a lower resolution may appear blurred or pixelated. Therefore, check the image size before use and adjust it if necessary.
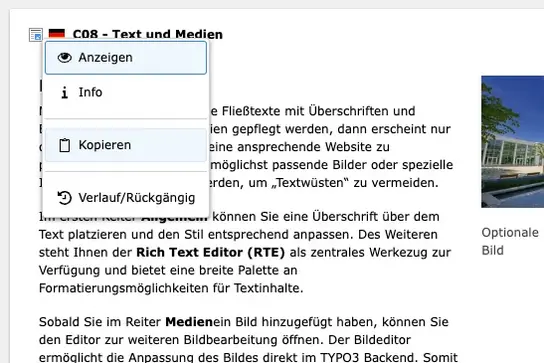
C08 - Text and Media
Besonders häufig wird das Inhaltselement “C08 - Text & Medien” bei der Pflege von Seiten verwendet. Mit diesem Element fügen Sie Fließtexte mit Überschriften und Bildern ein. Im Folgendem werden die verschiedenen Varianten dieses Inhaltselementes vorgestellt. Wenn keine Medien gepflegt werden, dann erscheint nur der Text. Um den Lesenden eine ansprechende Website zu präsentieren, sollten jedoch möglichst passende Bilder oder spezielle Inhaltsmodule verwendet werden, um „Textwüsten“ zu vermeiden.
Im ersten Reiter Allgemein können Sie eine Überschrift über dem Text platzieren und den Stil entsprechend anpassen. Des Weiteren steht Ihnen der Rich Text Editor (RTE) als zentrales Werkezug zur Verfügung und bietet eine breite Palette an Formatierungsmöglichkeiten für Textinhalte. Grundsätzlich erinnert der Text-Editor in Funktionalität und Aufbau an Word oder andere Textverarbeitungsprogramme. Um Text zu verlinken, markieren Sie ein Wort oder eine ganze Wortgruppe und klicken Sie anschließend auf das Link-Icon. Daraufhin öffnet sich der Link-Browser und Sie haben die Möglichkeit, über verschiedene Reiter unterschiedliche Link-Arten einzufügen. So lässt sich bspw. über den ersten Reiter Seite ein interner Link zur Startseite hinzufügen.
Listen
Die vielfältigen Funktionen, die der RTE bietet, können Sie jeweils durch eine entsprechende Schaltfläche ausführen. Neben den Formatierungsmöglichkeiten Fett und Kursiv, haben Sie beispielsweise auch die Möglichkeit, nummerierte und unnummerierte Listen zu erstellen. Listen dienen der Gliederung oder Aufzählung zusammengehöriger Inhalte.
Punktliste
Die einfache (unnumerierte) Liste wird für Daten eingesetzt, bei denen die Reihenfolge der Listeneinträge keine Rolle spielt. Jedem Listeeintrag wird automatisch ein Punkt als Aufzählungszeichen vorangestellt.
- Einheitlich - Die Listenpunkte sollten in etwa gleich lang laufen und einheitlich aufgebaut sein. Die Liste sollte ein homogenes Bild bieten.
- Übersichtlich - Listen dienen vor allem dem zweck, Inhalte übersichtlich darzustellen. Achten Sie darauf, nicht zu viele Punkte oder lange Listeneinträge aufzuführen.
- Passende Inhalte - Nicht jeder Inhalt eigent sich für eine Listendarstellung. Alles, was sehr emotional ist, sollten Sie nicht in eine Liste packen.
Nummerierte Liste
Folgende Gründe sprechen für den Einsatz von Listen:
- Optische Auflockerung
- Akzente setzen
- Bandwurm-Aufzählungen vermeiden
- Komplizierte Sachverhalte vermitteln
- Merkfähigkeit fördern

Bild rechts im Text
Mit diesem Element fügen Sie Fließtexte mit Überschriften und Bildern ein. Wenn keine Medien gepflegt werden, dann erscheint nur der Text. Um den Lesenden eine ansprechende Website zu präsentieren, sollten jedoch möglichst passende Bilder oder spezielle Inhaltsmodule verwendet werden, um „Textwüsten“ zu vermeiden.
Im ersten Reiter Allgemein können Sie eine Überschrift über dem Text platzieren und den Stil entsprechend anpassen. Des Weiteren steht Ihnen der Rich Text Editor (RTE) als zentrales Werkezug zur Verfügung und bietet eine breite Palette an Formatierungsmöglichkeiten für Textinhalte.
Sobald Sie im Reiter Medien ein Bild hinzugefügt haben, können Sie den Editor zur weiteren Bildbearbeitung öffnen. Der Bildeditor ermöglicht die Anpassung des Bildes direkt im TYPO3 Backend. Somit können Sie einen beliebigen Bildausschnitt mit einem festgelegtem Seitenverhältnis von 3:2 wählen. Zudem können Sie die Positionierung des Bildes zum Textelement bestimmen. Für dieses Element ist die Position “Rechts im Text” festgelegt.

Bild rechts im Text (kleines Bild)
Mit diesem Element fügen Sie Fließtexte mit Überschriften und Bildern ein. Wenn keine Medien gepflegt werden, dann erscheint nur der Text. Um den Lesenden eine ansprechende Website zu präsentieren, sollten jedoch möglichst passende Bilder oder spezielle Inhaltsmodule verwendet werden, um „Textwüsten“ zu vermeiden.
Im ersten Reiter Allgemein können Sie eine Überschrift über dem Text platzieren und den Stil entsprechend anpassen. Des Weiteren steht Ihnen der Rich Text Editor (RTE) als zentrales Werkezug zur Verfügung und bietet eine breite Palette an Formatierungsmöglichkeiten für Textinhalte.
Sobald Sie im Reiter Medien ein Bild hinzugefügt haben, können Sie den Editor zur weiteren Bildbearbeitung öffnen. Der Bildeditor ermöglicht die Anpassung des Bildes direkt im TYPO3 Backend. Somit können Sie einen beliebigen Bildausschnitt mit einem festgelegtem Seitenverhältnis von 3:2 wählen. Zudem können Sie die Positionierung des Bildes zum Textelement bestimmen. Für dieses Element ist die Position “Rechts im Text (kleines Bild)” festgelegt.
Bild zentriert unter dem Text
Mit diesem Element fügen Sie Fließtexte mit Überschriften und Bildern ein. Wenn keine Medien gepflegt werden, dann erscheint nur der Text. Um den Lesenden eine ansprechende Website zu präsentieren, sollten jedoch möglichst passende Bilder oder spezielle Inhaltsmodule verwendet werden, um „Textwüsten“ zu vermeiden.
Im ersten Reiter Allgemein können Sie eine Überschrift über dem Text platzieren und den Stil entsprechend anpassen. Des Weiteren steht Ihnen der Rich Text Editor (RTE) als zentrales Werkezug zur Verfügung und bietet eine breite Palette an Formatierungsmöglichkeiten für Textinhalte.
Sobald Sie im Reiter Medien ein Bild hinzugefügt haben, können Sie den Editor zur weiteren Bildbearbeitung öffnen. Der Bildeditor ermöglicht die Anpassung des Bildes direkt im TYPO3 Backend. Somit können Sie einen beliebigen Bildausschnitt mit einem festgelegtem Seitenverhältnis von 3:2 wählen. Zudem können Sie die Positionierung des Bildes zum Textelement bestimmen. Für dieses Element ist die Position “Zentriert unter dem Text” festgelegt.

C09 - Tabs
Ein Inhaltsreiter (auch „Tab“ genannt) erlaubt es den Nutzer:innen, zwischen verschiedenen Inhalten oder Bereichen einer Seite zu wechseln, ohne dass die gesamte Seite neu geladen wird. Dieses Element ähnelt den Reitern, die man in Ordnern oder Registerkarten sieht, daher auch der Name.
Reiter sind ideal, um viel Inhalt auf begrenztem Platz darzustellen, ohne die Seite mit Text zu überladen. Sie dienen der Strukturierung von Inhalten, so dass diese übersichtlich in verschiedene Sektionen unterteilt sind.
Die ideale Anzahl von Reitern auf einer Webseite hängt von der Komplexität der Inhalte ab, aber eine gängige Empfehlung liegt bei 3 bis 7 Reitern.
Wenn der Text länger ist, als in den sichtbaren Bereich passt, wird er automatisch abgeschnitten. Nur ein Teil des Textes ist sichtbar. Unter dem gekürzten Text erscheint ein „Mehr anzeigen“-Link. Dieser gibt den Hinweis, dass noch mehr Text vorhanden ist. Wenn der/die Nutzer:in auf „Mehr anzeigen“ klickt, wird der gesamte Text sichtbar. Das spart Platz und ermöglicht es dem/der Nutzer:in, selbst zu entscheiden, ob er/sie den ganzen Text lesen will oder nur den kurzen Überblick.
sKIn
Universitäre KI-Forschung zur Entwicklung einer Software als Medizinprodukt für die klinische Patientenversorgung am Beispiel eines Assistenzsystems für die Hautkrebsdiagnostik
Weltweit wurden im Jahr 2020 rund 325.000 Fälle des Melanoms diagnostiziert, ca. 60.000 Menschen sind letztlich daran gestorben. Während einige Melanome bereits im Frühstadium ein aggressives Verhalten zeigen, steigt die Wahrscheinlichkeit einer Metastasierung mit zunehmender Tumordicke an. Folglich ist eine schnelle und präzise Identifizierung des Melanoms von immenser Bedeutung.
Die Frühdiagnose ist jedoch selbst für erfahrene DermatologInnen nicht einfach, da sich Melanome und atypische Nävi häufig morphologisch überschneiden. Die diagnostische Herausforderung, Melanome frühzeitig zu erkennen und dabei gleichzeitig die Überdiagnose (Falsch-Positiv-Rate) zu minimieren, erfordert daher die Entwicklung fortschrittlicher Diagnosesysteme. In diesem Kontext zeigten insbesondere sogenannte Deep Neural Networks bei der Klassifizierung verdächtiger dermatoskopischer Bildaufnahmen vergleichbare oder sogar bessere Ergebnisse als erfahrene DermatologInnen.
Was bislang jedoch fehlt, ist die Translation dieser vielversprechenden Forschungsergebnisse in die klinische Routine, um einen realen Nutzen für PatientInnen, ÄrztInnen und das Gesundheitssystem zu schaffen. Vor diesem Hintergrund wird im Rahmen des sKIn-Projekts modellhaft ein auf künstlicher Intelligenz (KI) basierendes Assistenzsystem für die Melanomdiagnostik weiterentwickelt une unter Berücksichtigung der europäischen Medizinprodukteverordnung (MDR) aus der universitären Forschung zur Marktfähigkeit gebracht. Diese erklärbare KI wird weiterhin gemeinsam mit einem renommierten Dermatoskophersteller in digitale Dermatoskope integriert, um so flächendeckend eine Integration in die Hautkrebsscreening-Untersuchungen zu ermöglichen. Auf diese Weise wird eine Verbesserung der Melanomdiagnostik und somit realer Mehrwert für PatientInnen, ÄrztInnen sowie das Gesundheitssystem geschaffen.
Gleichzeitig dient das sKIn-Projekt als Blaupause für andere Forschungseinrichtungen und soll perspektivisch die Translation KI-basierter Software erleichtern. Hierfür werden konkrete Handlungsempfehlungen erarbeitet und Anregungen für die weitere Ausgestaltung regulatorischer und gesundheitspolitischer Rahmenbedingungen aufbereitet.
HEROES-AYA
Heterogenität, Entwicklung und Resistenz von fusionsbedingten Sarkomen bei Jugendlichen und jungen Erwachsenen (BMBF)
Tumore entwickeln sich durch genetische und nicht-genetische Veränderungen, die zu intra-tumoraler Heterogenität (ITH) führen, einem Schlüsselfaktor für Rückfälle und Therapieresistenz. Unser Schwerpunkt liegt auf Knochen- und Weichteilsarkomen, die durch chimäre Fusionsgene verursacht werden. Diese dienen als Modellkrankheiten für die Untersuchung von ITH bei Krebserkrankungen mit definierten genetischen Triebkräften, um die Erkenntnisse in innovative Behandlungsstrategien gegen verschiedene und sich entwickelnde Tumore umzusetzen. Zu den Herausforderungen gehören begrenzte wirksame Therapien, stagnierende Behandlungsergebnisse und ein frühes Auftreten, was die Dringlichkeit unterstreicht, die Behandlungsergebnisse von Sarkom-Patienten zu verbessern. Fusionsgetriebene Sarkome (FDS) bieten aufgrund ihrer entitätsbestimmenden Fusionsgene eine einzigartige Gelegenheit, die Untersuchung von Subklonen und Plastizität zu erleichtern. FDS weisen auch eine geringe genetische Komplexität auf, was die Identifizierung von ITH-fördernden Faktoren und das Ansprechen auf eine Therapie erleichtert. Wir nutzen das Fachwissen von HEROES-AYA, einem internationalen Netzwerk für Präzisionsonkologie, und wollen FDS bei der Diagnose und während der Therapieresistenz durch modernste Analysen auf Einzelzell- und räumlicher Ebene untersuchen. In-vitro- und In-vivo-Validierungen von Schwachstellen werden in die Entwicklung von klinischen Studien über alle Altersgruppen hinweg einfließen und eine neue Ära der Präzisionsonkologie in Deutschland einläuten. Die Gruppe trägt wesentlich zu den datenwissenschaftlichen Aspekten dieses Projekts bei.
Proteomik
Eine Deep-Learning-Strategie für die Hochdurchsatz-Proteomik von Blutplasma und einzelnen Zellen (Heidelberg Explorer Call)
Dieses Projekt ist eine Kooperation mit dem Proteomik-Labor von Prof. Krijgsveld. Proteine sind die wichtigsten Triebkräfte für Zellfunktionen und Krankheiten. Daher ist die Proteomik ein sehr geeignetes Verfahren zur Charakterisierung von Determinanten der Zellidentität und zur Ermittlung von Biomarkern. Die derzeitige Proteomik-Technologie ist so umfangreich, dass sie Profile von Tausenden von Proteinen erstellen kann, und so empfindlich, dass sie auf einzelne Zellen zugreifen kann. Allerdings fehlt ihr der Durchsatz für eine aussagekräftige Analyse großer Probenkohorten sowohl in der Grundlagenforschung als auch in der Klinik. Daher entwickeln wir neuartige, auf künstlicher Intelligenz (KI) basierende Ansätze für die Analyse massenspektrometrischer (MS) Daten, um Plasmaproteomdaten dem klinischen Status zuzuordnen und Einzelzelldaten mit der Zellidentität zu korrelieren. Darüber hinaus werden wir Proteom-Experimente durchführen, um zu zeigen, dass dieser auf Deep Learning basierende Ansatz den Durchsatz der Plasma- und Einzelzell-Proteomanalyse erhöht. Insgesamt wird dieses Projekt einen bahnbrechenden Ansatz in der Proteomik einführen, der die Stratifizierung von Patienten und die Entdeckung von Biomarkern ermöglicht und das junge Feld der Einzelzell-Proteomik voranbringt.
BAP-1
Entwicklung von digitalen Biomarkern für BAP1-mutierte Krebsarten (Deutsche Krebshilfe)
Im Mittelpunkt des Projekts steht BAP1, ein Tumorsuppressor-Gen, das bei aggressiven Krebsarten häufig mutiert ist. Insbesondere BAP1-Mutationen führen zu einer erhöhten Aggressivität und Metastasierung des Tumors. Das Ziel dieses Projekts ist es, die Anfälligkeit von BAP1-Mutationen zu verstehen und sie für potenzielle Therapien bei BAP1-mutierten Krebsarten zu nutzen. Um dies zu erreichen, wurde ein kollaboratives Konsortium gebildet, dessen Teilprojekte sich auf die Bereitstellung der erforderlichen Materialien, die Prüfung spezifischer Medikamente in vitro, in vivo und in von Patienten stammenden Organoiden sowie auf die Durchführung von Biomarker-Analysen an großen menschlichen Gewebekohorten konzentrieren. Das übergeordnete Ziel besteht darin, den vorgeschlagenen Mechanismus zu validieren und potenzielle Behandlungsmöglichkeiten zu erforschen, wobei der Schwerpunkt auf der Einleitung klinischer Versuche auf der Grundlage der Ergebnisse liegt. Das Projekt integriert verschiedene Ansätze, darunter In-vitro-, In-vivo-, Ex-vivo- und klinische Probenanalysen, um BAP1-mutierte Krebsarten umfassend zu untersuchen und Strategien für eine personalisierte Medizin zu entwickeln. Innerhalb dieses Konsortiums ist unsere Gruppe für die Entwicklung digitaler Biomarker zur besseren Stratifizierung von Patienten zuständig.
C11 - Image Gallery (Slider)
C13 - Quote
Dieses Inhaltselement dient dem Zweck, ein kurzes Zitat optisch stark hervorzuheben. Die Schriftart wird dabei automatisch angepasst und der Autor unterhalb des Zitats platziert. Optional kann ein Bild mit hinzugefügt werden.
Quote without image
“Wir tragen Sorge dafür, dass unsere Mitarbeiter in den Laboren des DKFZ abends so gesund nach Hause gehen, wie sie morgens gekommen sind.”
Dr. Timo Kehl
Quote with image

“Wir tragen Sorge dafür, dass unsere Mitarbeiter in den Laboren des DKFZ abends so gesund nach Hause gehen, wie sie morgens gekommen sind.”
Dr. Timo Kehl
C14 - Content Highlight Box
Die Content Highlight Box dient der Hervorhebung textueller Inhalte. Neben Text kann dieses Inhaltselement optional ein Bild sowie Links und Downloads zu weiterführenden Informationen enthalten.
Campus Neuenheimer Feld - ein unverzichtbarer Standortvorteil für die Krebsforschung
Das Deutsche Krebsforschungszentrum (DKFZ) ist seit über 50 Jahren auf dem Neuenheimer Feld beheimatet und damit integraler Bestandteil einer der größten biomedizinischen Forschungscampus in Europa. Die enge Verzahnung unterschiedlicher Institutionen der universitären und außeruniversitären Forschung – zusammen mit den Einrichtungen des Universitätsklinikums – bietet für das DKFZ eine einzigartige Möglichkeit, Krebsforschung auf internationalem Topniveau zu betreiben. Dies wurde auch kürzlich durch eine internationale Begutachtung unterstrichen. Das DKFZ wurde als eines der weltweit führenden Krebsforschungszentren beurteilt.

C15 - Accordion
Ein Akkordeon ist ein interaktives Inhaltselement, das es ermöglicht, Informationen in einer kompakten, aufklappbaren Struktur zu präsentieren. Die Inhalte sind in verschiedene Abschnitte/Einträge unterteilt, die jeweils im Frontend mit einem Klick in das Feld/die Zeile aufgeklappt werden.
Video-Tutorials ansehenVerwenden Sie ein Akkordeon:
- Wenn Sie lange Texte oder komplexe Informationen in kleinere, übersichtliche Abschnitte unterteilen möchten.
- Bei FAQs, Listen oder Schritt-für-Schritt-Anleitungen.
Vermeiden Sie Akkordeons:
- Wenn die Inhalte kurz und einfach sind und keine Strukturierung benötigen.
- Wenn wichtige Informationen direkt sichtbar sein sollen, ohne dass der/die Nutzer:in sie explizit aufklappen muss.
Um ein Akkordeon hinzuzufügen:
- Navigieren Sie im Backend zu der gewünschten Seite.
- Wählen Sie das Element “C15 - Akkordeon” aus der Liste der verfügbaren Inhaltselemente.
- Fügen Sie so viele Einträge hinzu, wie Sie benötigen.
- Vergeben Sie einen Titel für jeden Akkordeon-Eintrag, um den jeweiligen Abschnitt zu benennen.
- Fügen Sie den Textinhalt für jeden Eintrag ein.
- Speichern Sie die Änderungen und überprüfen Sie die Vorschau.
C19 - Publications
MEOX2 homeobox gene promotes growth of malignant gliomas
A. Schönrock*, E. Heinzelmann*, B. Steffl, E. Demirdizen, A. Narayanan, D. Krunic, M. Bähr, J.W. Park, C. Schmidt, K. Özduman, M.N. Pamir, W. Wick, F. Bestvater, D. Weichenhan, C. Plass, J. Taranda, M. Mall, S. Turcan.
Trumpp, A. and S. Haas
Pro-neuronal activity of Myod1 due to promiscuous binding to neuronal genes
Q.Y. Lee*, Moritz Mall, S. Chanda, B. Zhou, K.S. Sharma, K. Schaukowitch, J.M. Adrian-Segarra, S.D. Grieder, M.S. Kareta, O. Wapinski, C.E. Ang, R. Li, T.C. Südhof, H.Y. Chang, M. Wernig
C19 - Publikationen (Feed)
Lomakin, A. ; Svedlund, J. ; Strell, C. ; Gataric, M. ; Shmatko, A. ; Rukhovich, G. ; Park, J. S. ; Ju, Y. S. ; Dentro, S. ; Kleshchevnikov, V. ; Vaskivskyi, V. ; Li, T. ; Bayraktar, O. A. ; Pinder, S. ; Richardson, A. L. ; Santagata, S. ; Campbell, P. J. ; Russnes, H. ; Gerstung, M. ; Nilsson, M. ; Yates, L. R.
C23 - Table
| Alumni | Position |
|---|---|
| Christoph Trebesius | Molecular Biosciences Master Student Intern 2024 |
| Isabelle Kremer | DKFZ technician trainee 2023-2024 |
| Jannes Straub | Molecular Biosciences Master Student 2023-2024 |
| Dr. Borja Gomez Ramos | Postdoctoral fellow 2023-2024 |
| Dr. Bettina Weigel | Predoctoral Fellow 2018-24 |
| Dr. Bryce Lim | Predoctoral Fellow 2019-24 |
| Dr. Elisa Heinzelmann | Predoctoral Fellow 2018-24 |